TradesFactor
An adaptive website designed to help trades workers, employers, students, and educational institutions to achieve efficiency through organization.
DATE
October 2021
KEY SKILLS
Heuristic Evaluation, Interviews, User Flows, Ideation, Wireframing, Visual Design
TOOLS
Adobe XD, Invision
CONTEXT
-
As a part of the SpringBoard UX Design course, I worked with a teammate to address the needs of an Industry Design Partner. We were paired with TradesFactor, an adaptive website meant to serve those working in the construction industry, specifically the skilled trades. The large variety of user types within this platform led to many unique pain points. I was eager to apply my experience in both Architecture and UX Design to this product.
-
Multiple user types are served by the TradesFactor website. This includes trades workers, employers, students, and educational institutions. We came to the conclusion that we needed to reevaluate the user flow after finding a high user onboarding dropoff rate.
-
Our team utilized user feedback and heuristic evaluation to inform UI design recommendations and low fidelity screens. We shared our research, mockup, and recommendations with the client.
We chose to focus on the needs of the Employer user type since this user type is often influential in the use of TradeFactor by the Trades Worker user type. Their managerial role often creates unique needs and pain points for Employers.
As our solution to these issues, we proposed a revised onboarding flow based on the heuristic evaluation and user feedback we gathered.
-
During this project, I worked with another designer to study and evaluate the product. I contributed user flow analysis and information architecture wireframes. I also led client coordination to ensure a cohesive final product.
DISCOVERY
UNDERSTANDING BUSINESS NEEDS & PRIORITIES
After an introductory discussion with the client and our own preliminary review of the TradesFactor website, we had a few insights about the business needs and priorities:
The client’s main goal is to increase User Registration/Onboarding.
There is a diverse group of competitors working to achieve similar construction management goals through different strategies. They often shifted away from their original focus as they developed.
There is typically a high velocity of job turnover causing inconsistency of employment. Workers often have a hard time keeping track of the jobs they have scheduled. TradesFactor is meant to help address this main pain point.
TradesFactor leverages the detailed information they gather (trades certification and more specialized skills) to help users better understand the compatibility of Trades Workers and potential Employers.
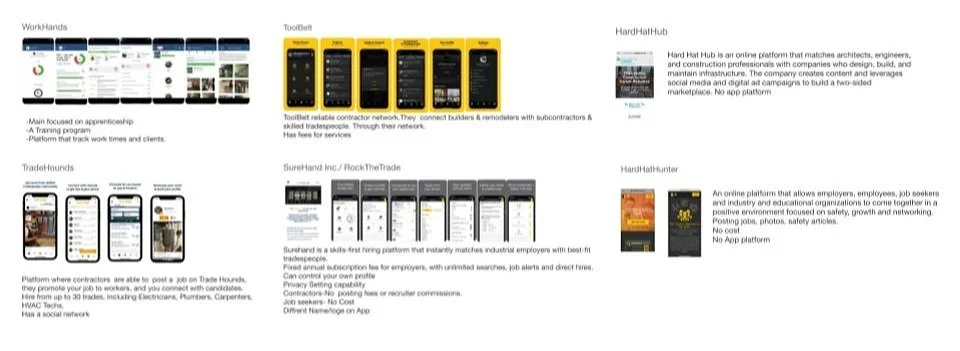
We conducted a quick study of the current competitors to TradesFactor. We used the successes and differences we noticed to inform our early recommendations to the client:
Successes Among Competitors
Professional appearance: The TradesFactor UI could be improved by seeking a more clean, professional aesthetic.
Consistency and uniformity in design, leading to trust among users: A more consistent and predictable design can be especially helpful for users that are looking for a friendly and efficient experience.
Express a clear understanding of and relevance to the target market: The TradesFactor website can increase user trust by demonstrating a clear understanding of the professional knowledge and jargon of its users.
Clear introduction to the platform: A clear, welcoming introduction to the goals and functions of the platform can help users feel comfortable joining.
Differences From Competitors
Two of the six competitors were web-based and not available on mobile app: The accessibility of TradesFactor in both desktop and mobile formats may help them to serve a more diverse group of users.
One competitor referenced multiple identities, which caused confusion: Consistency in design and branding can help build trust with users.
None of the competitors shared a clear description of the administrative capabilities offered: TradesFactor can encourage Employer onboarding by highlighting the administrative capabilities within their site.
COMPETITIVE ANALYSIS
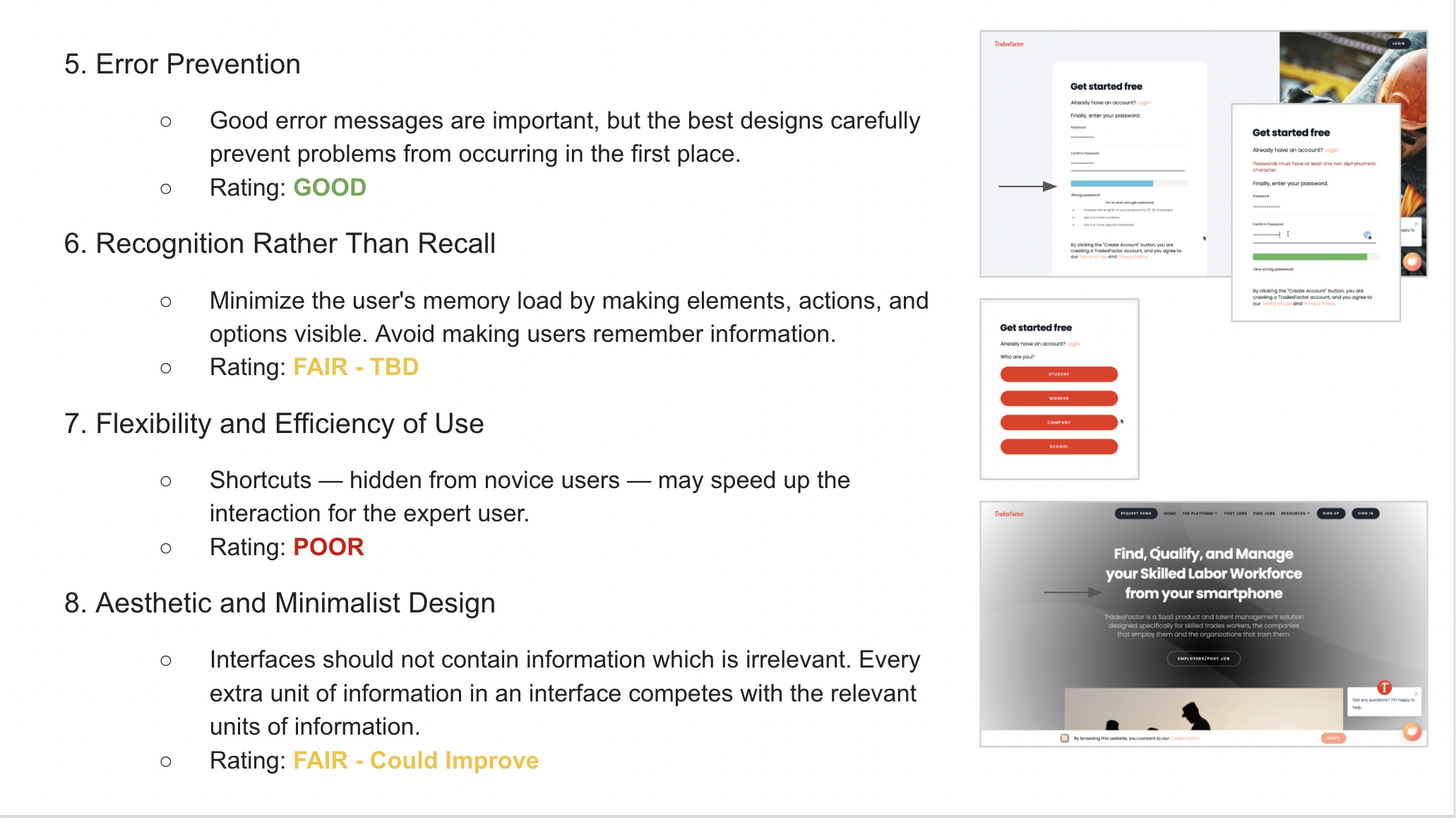
HEURISTIC EVALUATION
A heuristic evaluation was also conducted using the Nielsen Norman Group Usability Heuristics for User Interface Design. We evaluated how well TradesFactor achieved these standards and used this feedback to inform our UI recommendations.
USER TYPES & PERSONAS
We consolidated our initial research into the creation of four proto-personas. We then created a persona for the Employer user type. We were able to validate this persona using client and user feedback.
Trades Worker
Seeks a quick and easy way to track their projects & tasks, manage certifications & training, and connect with potential employers. They value clarity on the platform and ease of use under typical jobsite conditions (hectic, limited internet access). A smartphone or tablet is the most common format when accessing the TradesFactor website.
Employer
Uses TradesFactor to hire and manage skilled trades workers. They value the ability to gather data on the skills, certifications, and demographics of their workforce. There are many tasks involved in managing jobs and workers, so strong organization and customer service are very important to this user. Desktop use is the typical format used.
Student
Is preparing to join the workforce and is looking for a platform that makes tracking their training and certifications easy and understandable. Connection with Employers is also important when the student is ready to become a Trades Worker. They value prompts that encourage students to continue their education. Mobile devices and desktops are used equally.
Educator
Finds herself limited by her small (and often disorganized) material storage space. Much of her inspiration comes from her interactions with others on social media.
We chose to focus on the needs of the Employer user type since this user type is often influential in the use of TradeFactor by the Trades Worker users. When a company joins TradesFactor, they bring their entire workforce with them. This managerial role leads to the Employer user type having unique needs and pain points that the others don’t typically face. We developed a more specific persona based on the Employer user feedback we were able to gather:
Bob the Welder
Manages a large group of welders and weld techs across numerous locations. Many of his staff have a variety of certifications, each with their own expiration date and recertification process.
He values clarity and efficiency in management tools, especially when it comes to preventing his team’s certifications from lapsing. He also likes to keep track of the jobs that his team is working on to prevent long down periods for the skilled workers.
USER FEEDBACK INSIGHTS
We were connected with representatives of the TradesFactor Employer user group. From this feedback we were able to draw some important insights and further develop our persona:
Main Pain Point: the website is not as user friendly and understandable as they would like.
User Values: the ability to track worker certifications (continuity tracking)
Proposed Functions: a system that flags workers who have certifications soon to expire. This system would alert the employer and the worker to encourage actions.
Demographics information was less important to the Employer, but a system to track the retirement status of workers would be valuable.
Tutorial videos or Pop-up notifications could be effective ways to inform users and inspire action. Notifications could also serve to educate users, especially regarding the trade-specific certification rules.
EXPERIENCE
INFORMATION ARCHITECTURE
I created a site map to help our team to understand the current layout of the TradesFactor website.
USER FLOWS
To better understand the current onboarding dropoff, I laid out the existing User Flows. Based on our Heuristic Evaluation and User feedback, we were then able to evaluate the areas that could be improved and designed a proposed Onboarding User Flow. With more time, we would’ve liked to test a mockup with this user flow on real users.
INTERFACE & SOLUTIONS
DESIGN SOLUTIONS & STRATEGIES
Simplification of the Menu Bar & Consolidation Buttons
An excess of options in the Menu Bar can feel confusing or distracting for users.
Communication Icon at Bottom Right corner of the Screen
This component will prompt user activity and provide helpful information to users. User data is vital to the function of TradesFactor, so this function will hopefully inspire trust and encourage users to complete the full onboarding process.
Format Consistency throughout the Platform
Uniformity and consistency of UI design aligns with the recommendations found in the NNG heuristics. We also proposed referencing the TradesFactor ‘passport’ theme aesthetically.
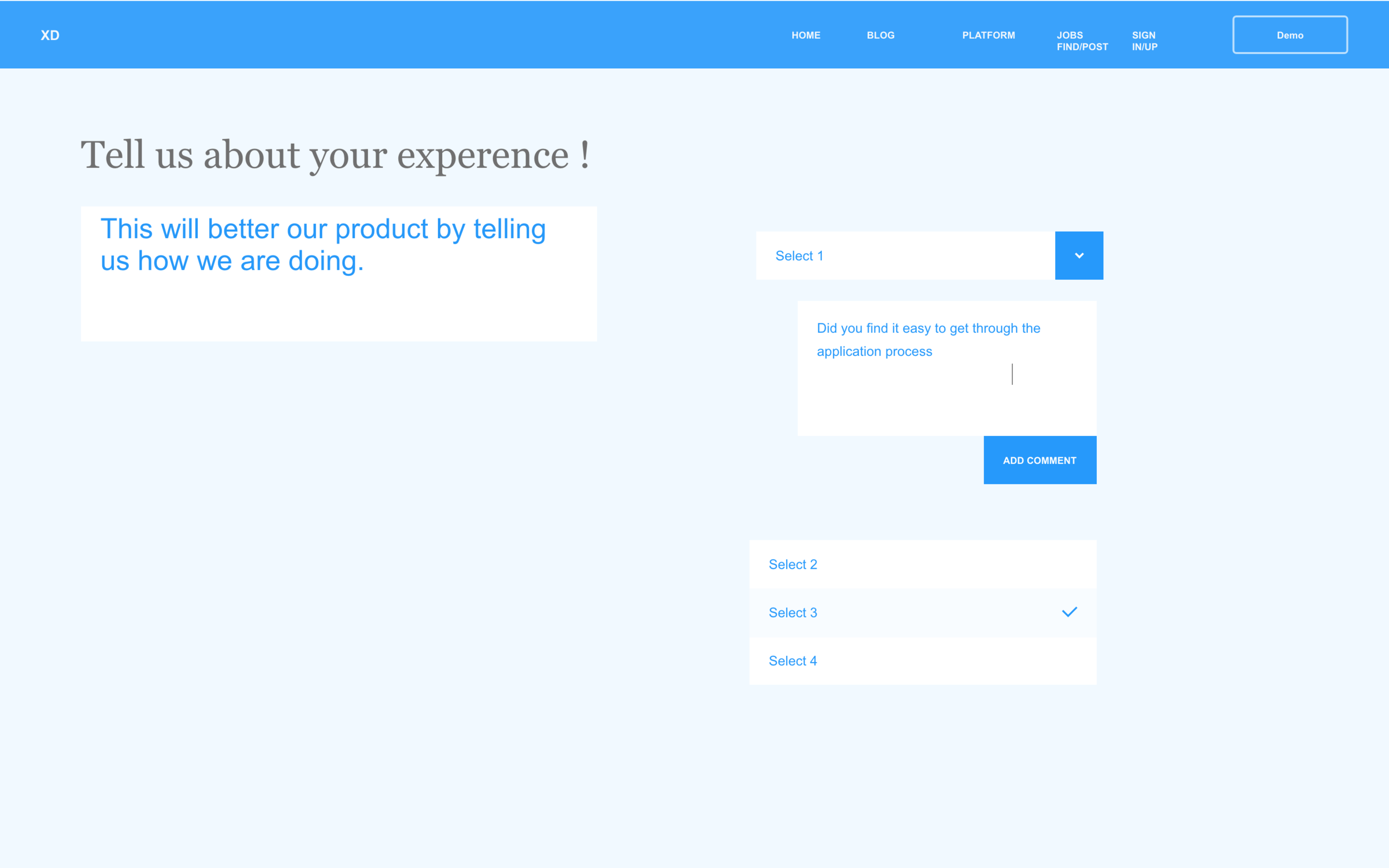
Encouraged User Feedback Collection
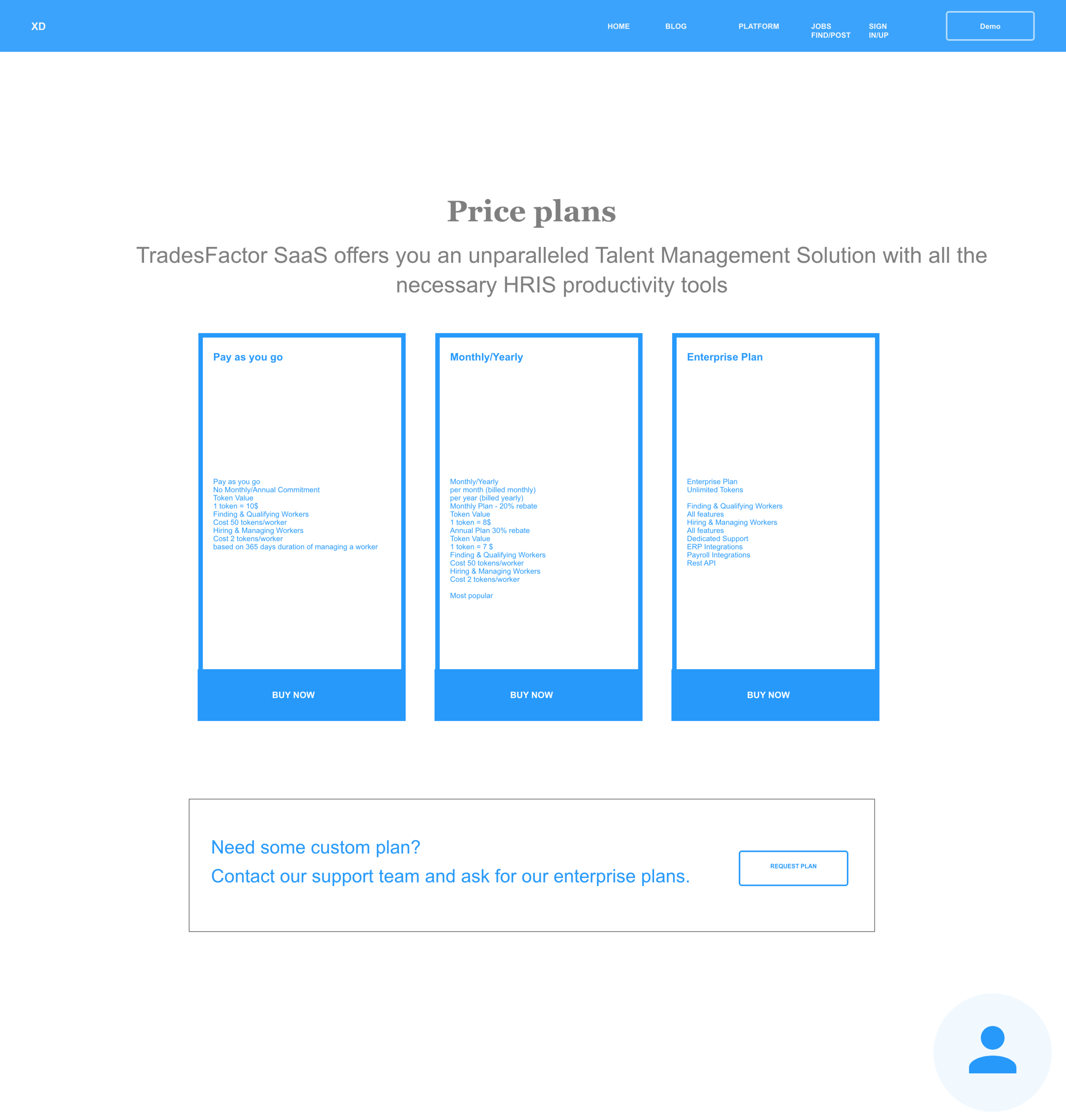
We recommended implementing a user survey to collect more feedback and data. A completion could also be used to encourage onboarding progress.
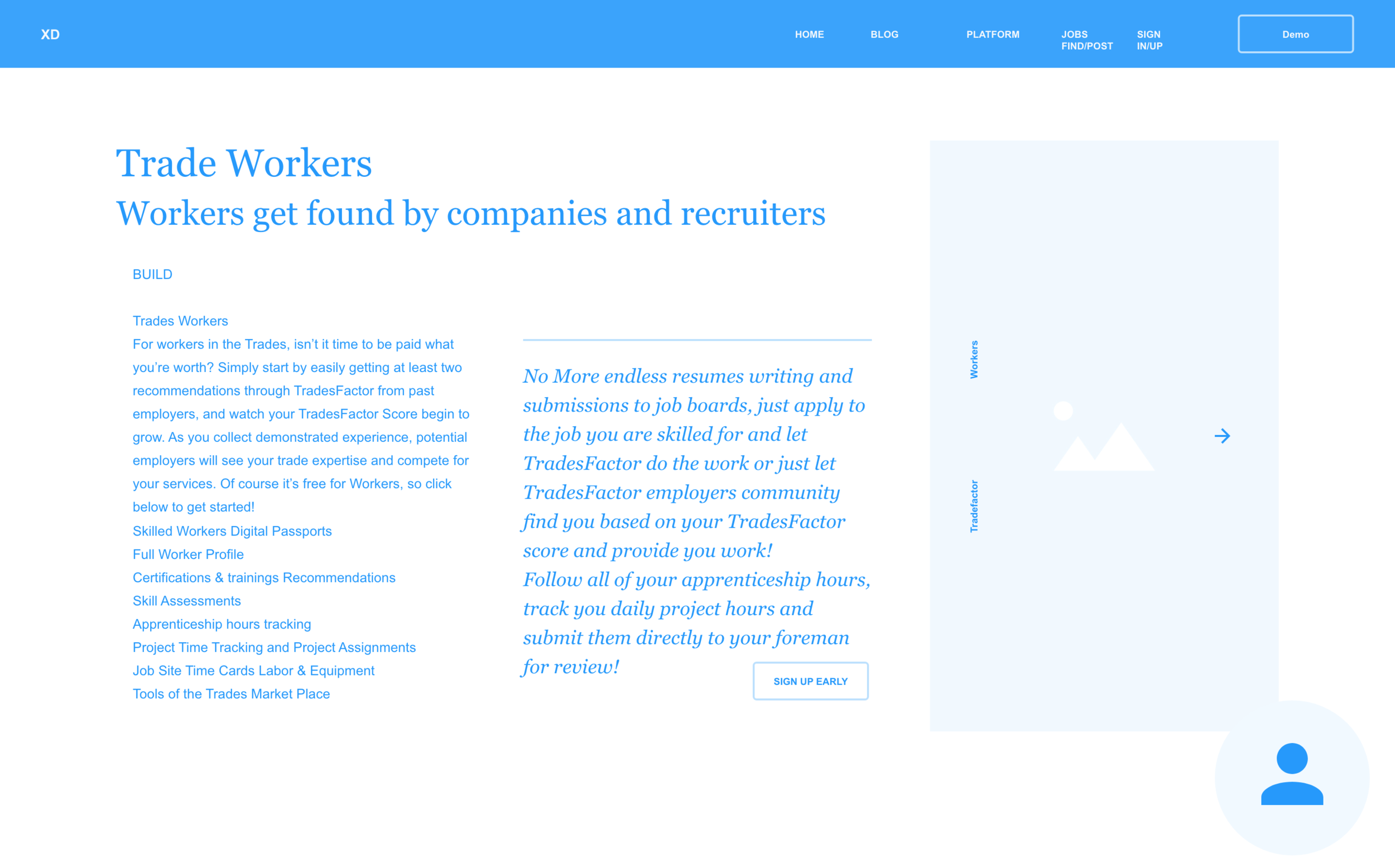
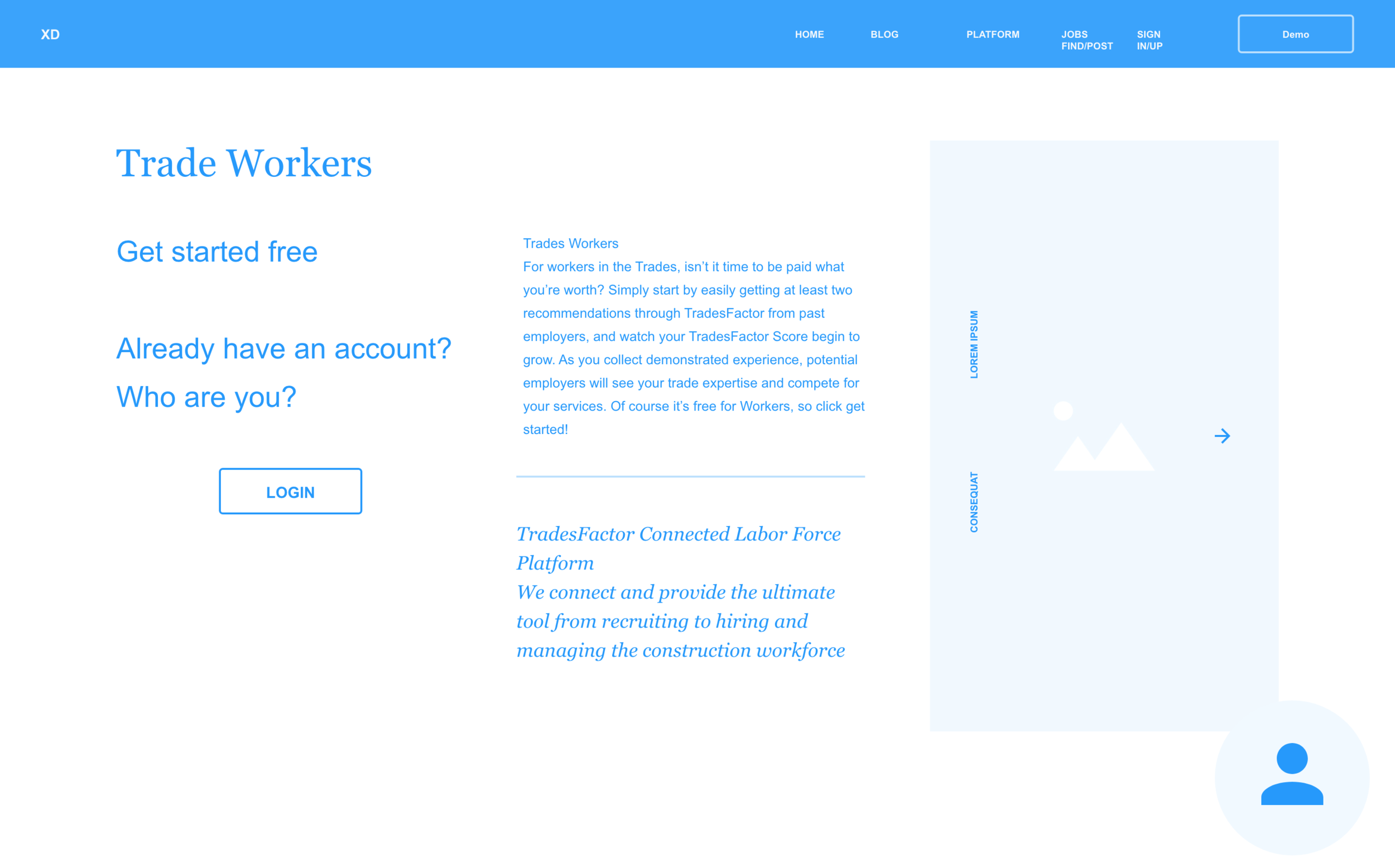
LOW FIDELITY SCREENS
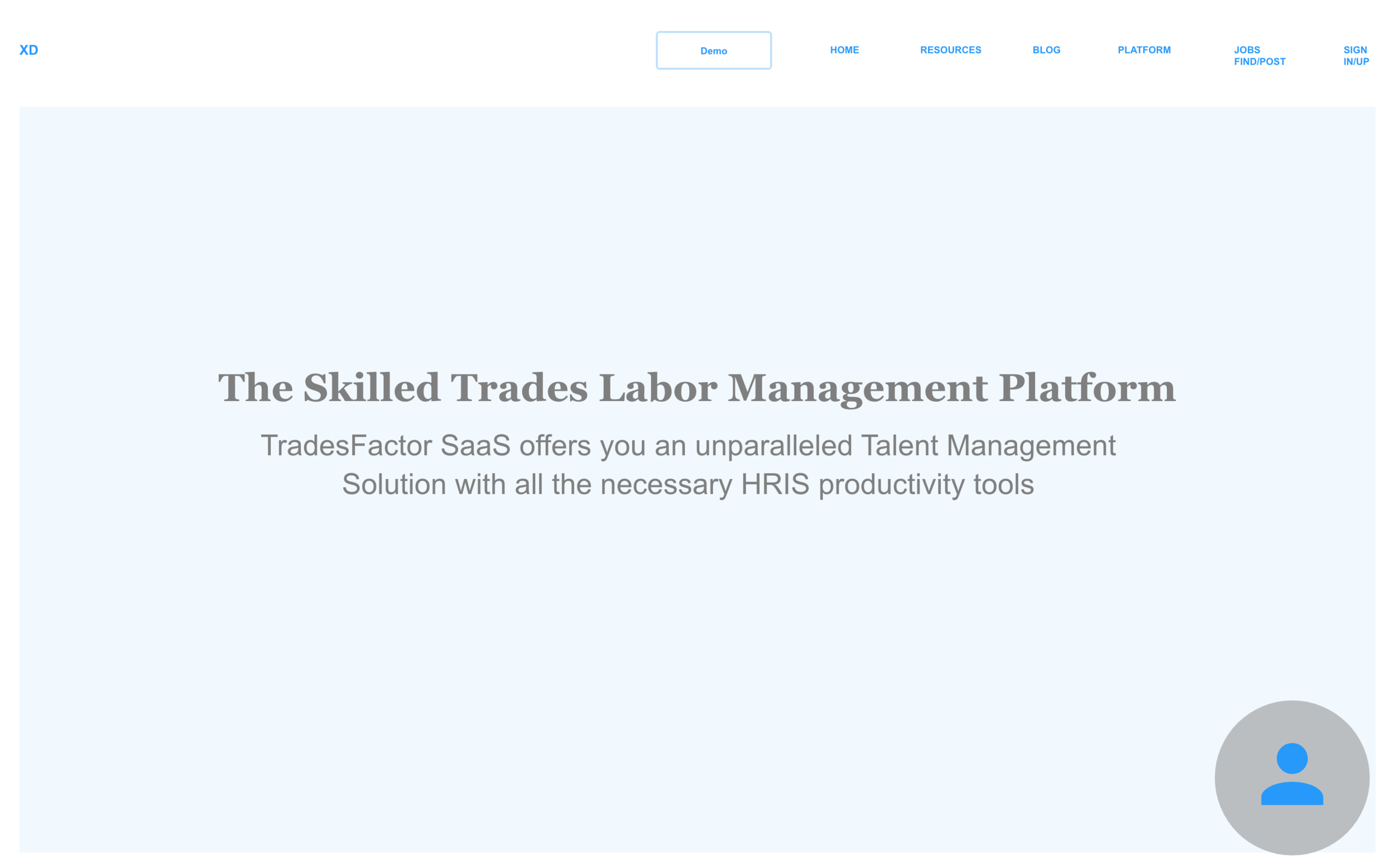
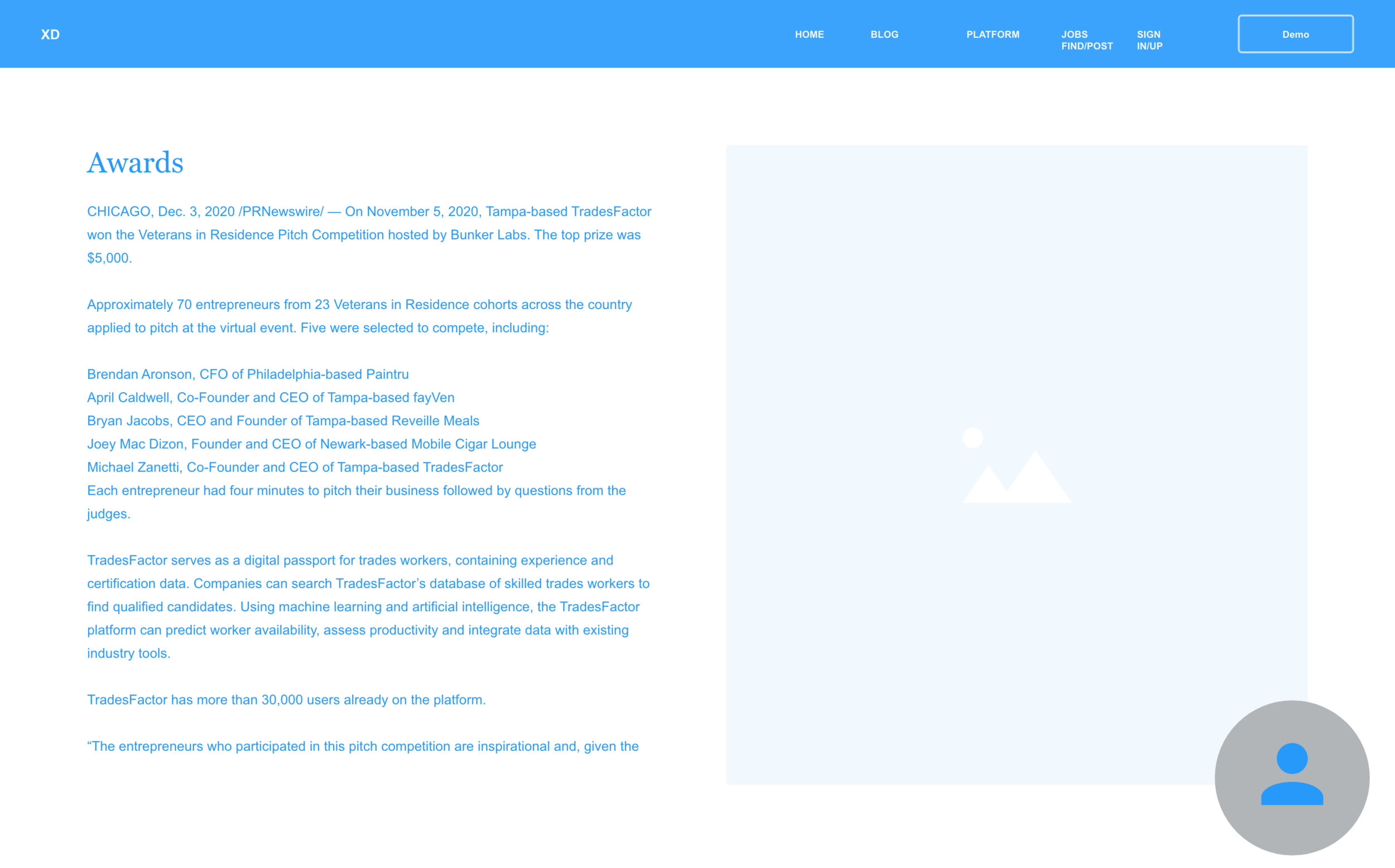
We developed low fidelity screens to demonstrate the UI solutions and strategies we were recommending to the client.
CONCLUSIONS
LESSONS LEARNED
This project gave me experience with a real-world client and helped me to understand the difficulties that can arise on projects. Below are a few takeaways from my work on the TradesFactor design evaluation and redesign proposal:
The goals of the client aren’t always to serve all users, but my role as a UX/UI designer is to advocate for all users. The stakeholder is typically focused on the product, not necessarily the user and their needs or experience. Paying customers (Employer user type) are likely to be prioritized over others, but those providing the valuable data (Trades Workers) still need to feel considered and valued.
It’s important to encourage stakeholders to align business goals with UX design needs early on. Small client teams with limited time to devote to the UX/UI design process may struggle to acknowledge or address user needs. Limited UX/UI consideration in the initial product design may make it harder to address user experience issues later on.
Prioritization is key when time and resources are limited. Our team was restricted by the quick timeline and limited resources available to us. We focused on one user type and flow in order to optimize our efforts. A more thorough evaluation of the entire site and its users would have been much more difficult in our expedited timeline.
User Feedback is vital to a successful product. We highlighted a continued need for user feedback, and hope that the TradesFactor stakeholders will take this recommendation into account. With more time, a low fidelity prototype paired with usability testing would have been very beneficial.
There have already been one or two changes made to the TradesFactor website, which include some of our recommendations. For example, our strategy to simplify the Menu Bar (which was a key recommendation) has already been implemented. I look forward to seeing how TradesFactor continues to evolve to meet the needs of their users.